Welcome to your brand new Elementor enabled site. Elementor is the premier drag and drop solution for websites. In this knowledgebase article, we’re going to be going over important Elementor terms and tips.

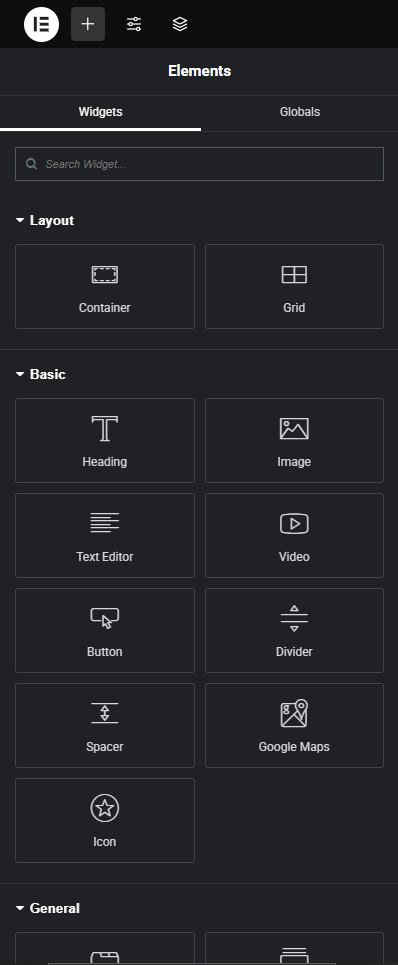
Elementor Sidebar
This is your sidebar. It contains all of the wonderful blocks you are able to use on your website.
The most popular blocks are the Heading and Text Editor blocks. Heading allows you to make an HTML heading that fits with your site schema. Text Editor allows you to create beautiful paragraphs with support for colors, files, text formatting, and more.
If you see a block with the locked icon, this means it is a paid Elementor feature and you can not use it without upgrading. If you’d like to upgrade, please send in a support request.


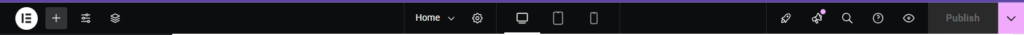
Elementor Top Bar
This is the Elementor Top Bar. It will appear on the top of your pages when you are in edit mode.
To exit the Elementor edit mode, click the logo (the E in the lop left corner), then select Exit to WordPress.
The “+” serves as your quick access to the block menu. Clicking on it will take down any menu you’re in and return you to the block menu.
The “sliders” will take you to your Site Settings. This is where you can edit your global colors, typography, and how blocks will look by default. There is a good chance that we’ve already set this up for you.
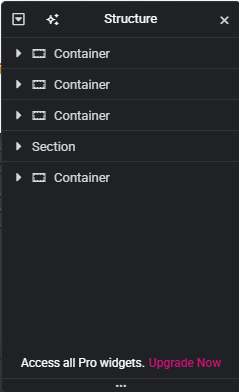
The layered pages icon takes you to your structure. This structure menu allows you to drag around your containers and delete them.

The gear wheel at the top allows you to edit your page settings.
The computer, tablet, and phone icons allow you to view your website from that devices size.
The pink “Publish” button is how you share your website with the world. Clicking it will make your changes public. Make sure to save your work before leaving the editor.